Наконец-то выходит WordPress 5.0, предлагающий совершенно новый опыт редактирования с помощью редактора Gutenberg. WordPress долгое время тестировал редактор Гутенберга, и теперь он наконец-то доступен в качестве редактора по умолчанию в WordPress.
Однако самая большая особенность WordPress 5.0 также является самой большой проблемой обновления. Редактор Гутенберга буквально нарушает ваш рабочий процесс. У него есть кривая обучения, и вам нужно использовать его регулярно, чтобы к нему привыкнуть. Мы пользуемся редактором Гутенберга более 4 месяцев, и это, без сомнения, будущее. Новый редактор дает вам отличный контроль над форматированием содержимого. Но это не так просто, по крайней мере, пока.
В любом случае, Гутенберг - это одна проблема, но, как вы знаете, это касается обновлений WordPress. Вначале все будет запутано. Форумы WordPress будут наводнены пользователями, сообщающими о всевозможных проблемах с их установками WordPress после обновления до версии 5.0.
Настоятельно советуем подождать как минимум за пару недель до установки обновления WordPress 5.0. Дайте пыли осесть. Позвольте команде WordPress разобраться с проблемами, с которыми сталкиваются пользователи после установки обновления 5.0.
Тем не менее, вот несколько советов, которым нужно следовать, чтобы исправить проблемы с установкой WordPress 5.0.
Очистить кэш

Это первый шаг, который следует предпринять, если у вас возникли проблемы с установкой WordPress после установки обновления 5.0. Очистка кеша, скорее всего, решит любые странные проблемы, вызванные конфликтами JavaScript после обновления.
- Если вы используете какой-либо плагин кеширования, откройте настройки плагина и найдите главную кнопку, которая очищает весь кеш на вашем сайте.
- Очистить кеш операции и может использоваться любой тип кэша сети контекстной рекламы, например CloudFlare.
- Если вы используете управляемый хост WordPress, на вашем сайте может быть включен Varnish или Memcache. Попросите вашего хозяина Очистить кеш-память Varnish или Очистить Memcache для вашего сайта.
- Очистите свой Кеш браузера.
Ищите конфликты JavaScript

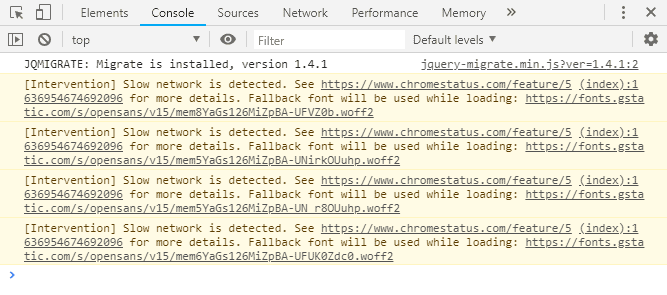
Запустите консоль JavaScript в своем браузере, чтобы узнать, какие скрипты вызывают сбой вашего сайта. Если это сценарий из подключаемого модуля, удалите его. Если это ваша тема, обратитесь к разработчику темы, чтобы решить проблему.
В FireFox и Chrome вы можете открыть консоль JavaScript, нажав Ctrl + Shift + J. В других браузерах откройте меню инструментов разработчика и щелкните вкладку «Консоль». Перейдите по ссылке ниже для получения подробной информации.
→ Использование вашего браузера для диагностики ошибок JavaScript
Используйте плагин проверки работоспособности

Плагин проверки работоспособности позволяет устранять неполадки на вашем сайте, предоставляя обычную версию вашего сайта со всеми отключенными плагинами и используемой темой по умолчанию. Это ничего не меняет для посетителей вашего сайта. Обычная сессия WordPress отображается исключительно для администратора.
Если ваш сайт работает нормально со всеми отключенными плагинами и темой WordPress по умолчанию, то вы знаете, в чем может быть проблема. Это либо ваши плагины, либо ваша тема. Мы рекомендуем сначала протестировать плагины при вашей установке. Отключите все плагины и включите их по одному, чтобы определить неисправный плагин, который нарушает работу вашего сайта.
Если это не плагин, возможно, ваша тема несовместима с WordPress 5.0. Попробуйте использовать последнюю тему 2019 года, которая появилась в WordPress 5.0. Кроме того, не забудьте связаться с разработчиком вашей темы, чтобы сообщить им о проблеме совместимости их темы с WordPress 5.0.
Плагин Health Check также позволяет экспортировать информацию о вашей установке WordPress и конфигурации сервера, чтобы упростить обмен между разработчиками тем и плагинов.
